Если Вы еще не читали предыдущие статьи на эту тему, настоятельно советую ознакомиться с ними:
- Часть I: Возможности CMS
- Часть II: Возможности CMS
А для тех, кто уже читал эти статьи, продолжаем...
Технология SB.Update
(Обновление CMS)
Основная задача модуля - поддерживать CMS в самом актуальном состоянии.
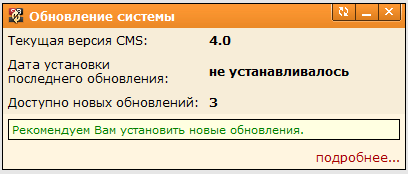
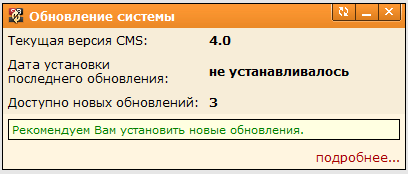
В самом начале я уже рассказывал об активном рабочем столе (SB.ActiveDesktop), в который пользователь попадает при входе и на котором собирается вся основная информация о системе. Одно из окон активного рабочего стола отображает информацию о текущей версии системы, дате последнего обновления и о наличии новых обновлений. Если новые обновления есть, пользователь увидит рекомендацию об обновлении системы.

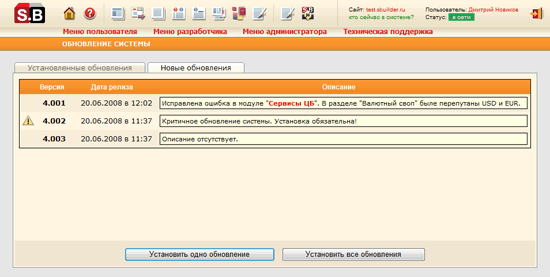
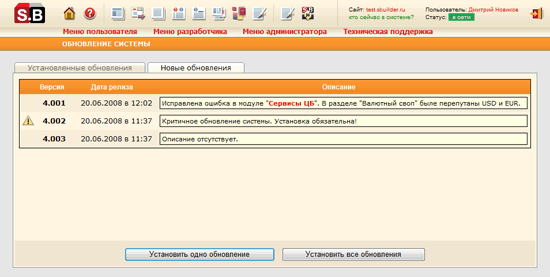
Нажав «подробнее…» или выбрав соотв. пункт в меню системы, мы перейдем в сам модуль:

Здесь можно посмотреть уже установленные, а также еще не установленные обновления.
По многочисленным просьбам наших клиентов и партнеров появилась возможность установить сразу все накопившиеся обновления одной кнопкой!
Технология SB.Backup&Transfer
(Создание контрольных точек для восстановления системы)
Совершенно новый модуль, основными задачами которого является:
- Создание контрольных точек для восстановления системы.
- Перенос сайта на другой сервер.
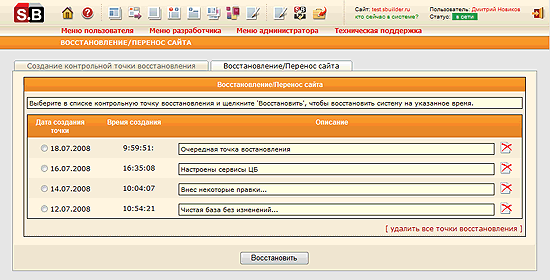
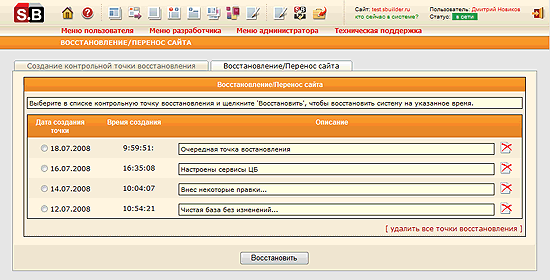
В первом случае, пользователь может в любой момент работы поставить контрольную точку, к которой можно будет «откатить систему» в случае возникновения такой необходимости:

Причем, делаются контрольные точки всех сайтов, работающих на данной CMS, если Вы используете многосайтовую версию системы.
Во втором случае данный модуль используется для переноса сайта на другой сервер.
Операцию описывать здесь я не буду. Она будет подробно описана в хелпе. Достаточно знать, что такая возможность есть и выполняется она крайне просто.
Кстати! Если с момента установки контрольной точки система была обновлена, или при переносе окажется, что на сайте установлена более свежая версия системы, то CMS сама скачает и установит необходимые обновления.
Технология SB.MultiSites
(Создание на одной CMS нескольких сайтов)
С помощью данной технологии Вы сможете управлять несколькими сайтам из одной CMS.
При этом крайне важно знать:
- Количество сайтов на одной CMS не ограничено!
- Контент у всех сайтов может быть общий!
Вам самим теперь решать, какой контент должен выводиться на каких сайтах.
К примеру, одна новостная лента может выводиться только на сайте №1, а вторая на сайтах №1, 2 и 4, но не выводится на сайте №3. Это относится к любому виду наполнения сайта. Каталоги товаров, тексты, галереи изображений и другая информация может выводиться на любом из сайтов системы в любом дизайне.
Это позволит существенно сократить силы на поддержку нескольких сайтов с пересекающейся информацией (например, Интернет-магазинов с одинаковыми или почти одинаковыми товарами).
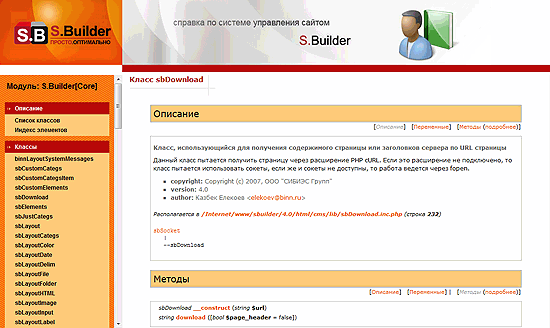
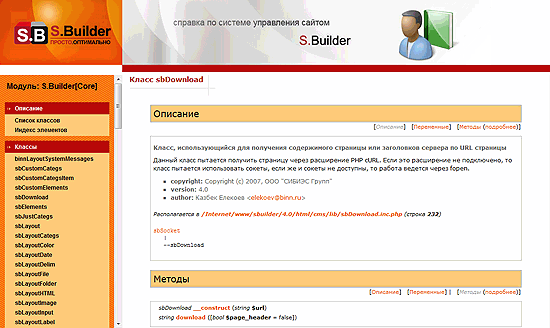
Подробное описание API системы
API – это Application Programming Interface, т.е. описание набора функций и объектов, позволяющих разрабатывать собственные модули для системы.
Вообще-то мы всегда считали свою систему, так сказать, «не для программистов». И пытались развивать CMS, ориентируясь на фразу: «Знаешь HTML – без проблем сделаешь сайт на CMS S.Builder». Тем более что из-за специфики системы и при определенных ее настройках PHP-код можно использовать практически в любом месте системы! Таким образом, немного расширить ее функционал можно всегда и везде.
Мы считали, что пусть конкуренты готовят подробное описание API своих CMS. Им нужнее, т.к. без навыков программирования в их системах и шагу ступить нельзя…
Но, несмотря на все это, под S.Builder писали и пишут сторонние разработчики, разбираясь в коде модулей, обращаясь к нашей техподдержке. Зачастую, методом проб и ошибок, но новые модули и/или расширения продолжают появляться к уже существующим.
Поэтому мы приняли решение выпустить подробное описание API наравне с обычным хелпом к новой версии системы. Тем более, нам есть здесь чем похвастаться. Контекстные меню, вывод разделов рубрикатора, вывод самих элементов модуля и т.д. создаются и настраиваются всего несколькими строками кода. При этом программист автоматически получает все базовые возможности системы (Ajax, Drag&Drop и т.д.). Они уже есть в этих объектах и будут работать сразу без какого-либо дополнительного программирования.

Фильтрация внутри CMS
Вот бывает же такое: вроде вполне серьезный продукт с серьезной функциональностью, а какой-то вполне логичной и нужной функции нет!
Вот и у нас так получилось! Много чего было в старой версии системы, а вот фильтрации внутри модулей системы не было. Странно конечно, но так получилось.
Практически у каждого модуля системы сразу после заголовка теперь есть плашка «Фильтр»:

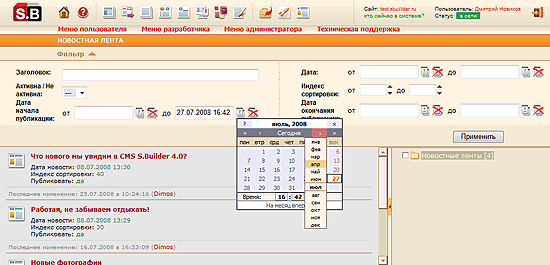
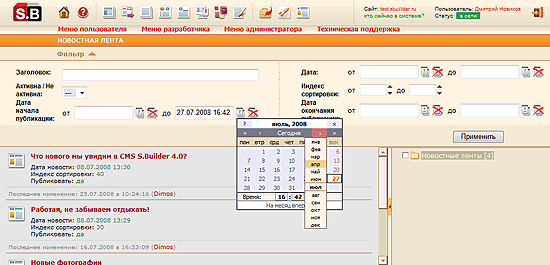
Нажав на которую, откроется долгожданный фильтр по данному модулю:

В эту панель фильтра можно добавлять новые поля из числа вновь добавленных с помощью технологииSB.Flexibility.
Технология SB.Multilanguage
(Языковые версии CMS)
CMS S.Builder выйдет только в кодировке UTF-8. Это позволит избежать проблем с кодировкой, а также переводить систему на любой язык мира.
Ранее у нас была UTF-8 версия системы, но основной была CMS на кодировке Windows-1251.
Планируется, что новый дистрибутив системы будет содержать файлы следующих языков:
- Русский язык
- Английский язык
- Украинский язык
- Грузинский язык
Должен заострить Ваше внимание на том, что речь идет именно о переводе самой системы!
Сам сайт может содержать любое количество разделов на любых языках мира!
Какие из языковых версий предоставить владельцу сайта, определяет его разработчик с помощью файла конфигурации.
Если у Вас есть предложения по другим языкам, пишите! Мы с удовольствием обсудим с Вами эту возможность!
Новые макеты дизайна CMS
Кто уже работал с нашей системой, отлично знает, что наш шаблонизатор серьезно отличается от шаблонизаторов конкурентов. Отличается, прежде всего, своей простотой.
Знание языка HTML вполне достаточно, чтобы собрать вполне профессиональный Веб-сайт с серьезной функциональностью.
Но цель этой статьи рассказать о нововведениях, а не о самом шаблонизаторе.
Чуть позже выйдет новая редакция этой статьи, уже опираясь на новую версию системы.
А теперь собственно о новом в шаблонизаторе.
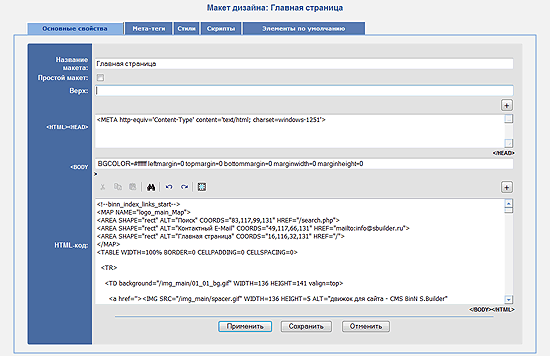
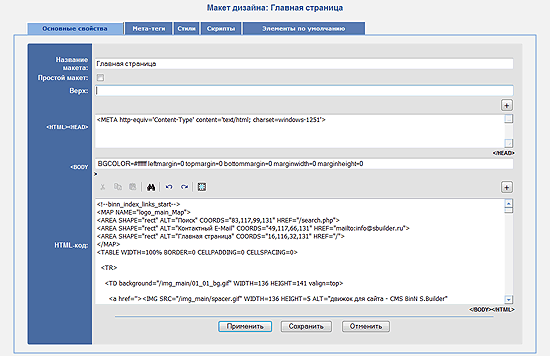
Если сравнить шаблонизатор старой версии системы:

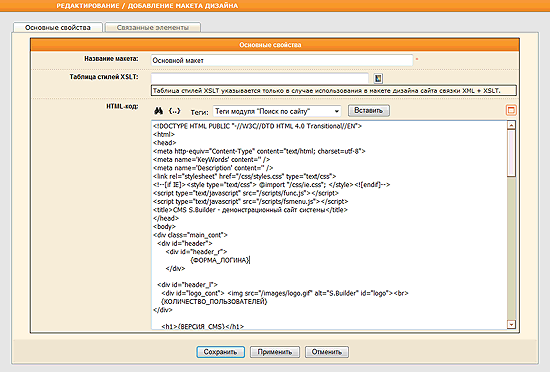
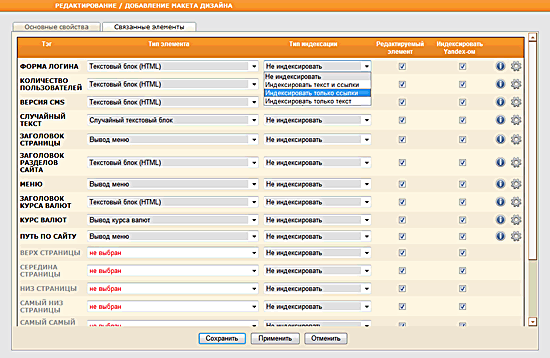
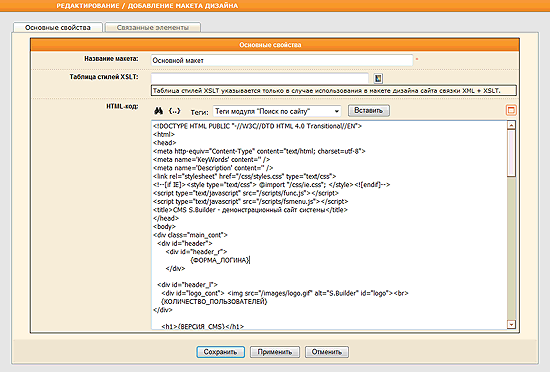
и новой:

то Вы увидите, что в новой он значительно упростился. Уменьшилось количество полей и вкладок.
Теперь Вы можете вставлять HTML-код, как есть! Не разбивая его на кусочки.
Это позволит:
- ускорить процесс разработки сайта;
- формировать код любого формата. Хоть HTML, хоть XHTML, хоть XML, хоть TXT и т.д.;
Просто мы заметили, что в последнее время все больше и больше сайтов наших партнеров разрабатываются на базе этого вида шаблона. Убрали присущие ему недостатки, добавили дополнительные возможности и обновленный шаблонизатор готов.
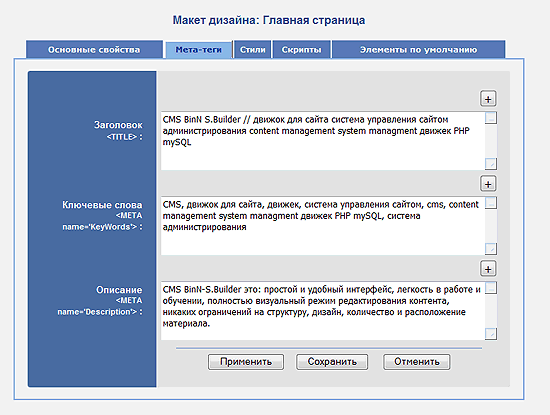
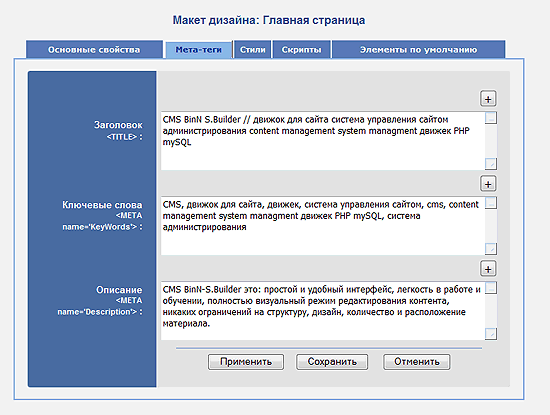
Если Вы внимательно смотрели на скриншот нового и старого шаблонизатора, то наверное заметили что в новом пропали вкладки «мета-теги», «стили» и «скрипты». Это происходит потому, что они больше не нужны! Возьмем для примера вкладку «мета-теги» в старой версии:

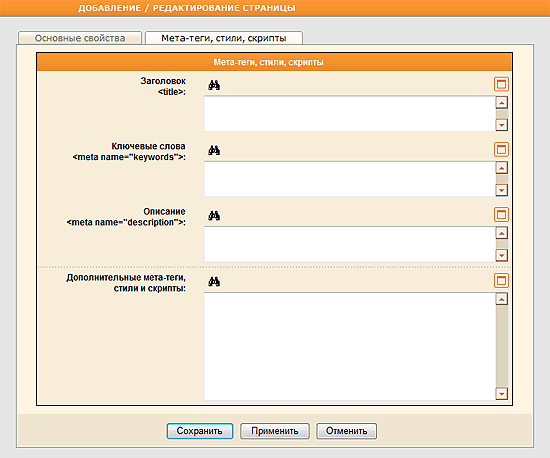
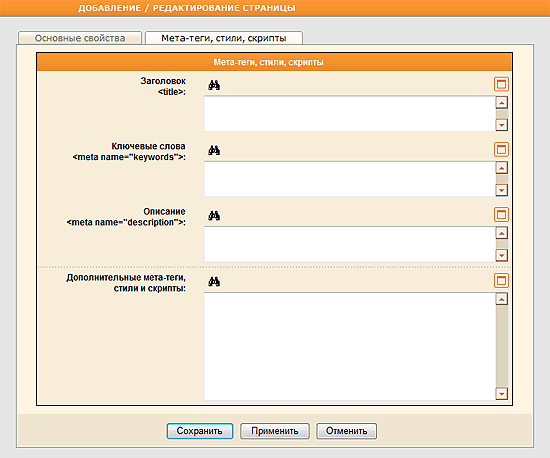
В новой версии этой вкладки нет, т.к. метатеги и их код Вы можете прописать прямо в HTML шаблоне. Но у каждой страницы эта вкладка осталась:

Если Вы заполните у страницы эти поля, система сама найдет в шаблоне нужные теги и заменит у них тексты.
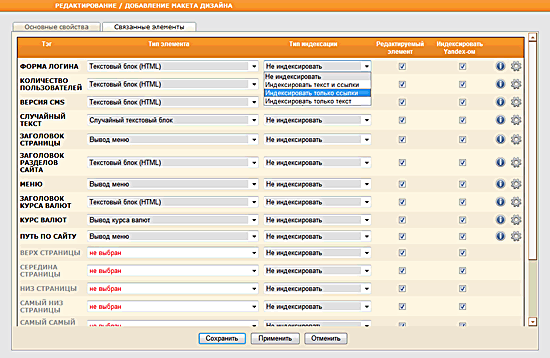
Кроме этого в макетах дизайна страниц появились возможности:
- Явно использовать таблицы стилей XSLT, если сайт создается в связке XML XSLT.
- Вставлять теги с помощью специального окна, которое самостоятельно приведет введенный пользователем текст в нужный формат, сформирует и вставит в нужное место тег.
- Параметры индексации каждого конкретного тега теперь можно очень просто изменить, делая поиск по сайту максимально точным и удобным.

- Довольно часто возникает задача разместить на странице какой-либо контент, но очень не хочется давать возможность его изменять. Теперь появилась возможность запретить любые теги для редактирования с помощью визуального редактора. Достаточно снять чекбокс у поля «Редактируемый элемент» и отредактировать этот блок на странице будет невозможно.
- Точно также можно запретить индексацию отдельных блоков текста для Яндекса.
В общем мне кажется, шаблонизатор получился еще проще и при этом мощнее.
Новые макеты дизайна CMS
Персонаж.
Во время работы с системой Вас будет постоянно сопровождать персонаж, который будет объяснять наиболее тонкие и важные моменты, применительно к тому модулю, в котором Вы сейчас работаете.
Знаю, знаю… Все мы отключаем персонажей в Word сразу после его инсталляции. Но я не раз видел наших клиентов, у которых до сих пор в правом нижнем углу висит скрепка или какой-нибудь щенок. Значит, для наших клиентов (если отбросить стереотипы и комплексы) это реальная помощь в работе. А для наших партнеров, помимо помощи, это еще очень неплохой способ сделать систему более узнаваемой для своих клиентов.
Ведь персонажа можно менять!
Мы надеемся, что каждая Веб-студия будет предлагать клиентам систему со своим персонажем (хотя бы одним). Думаю, клиенты студии это оценят волне положительно.
Вот к примеру персонажи, разработанные для студии BinN:








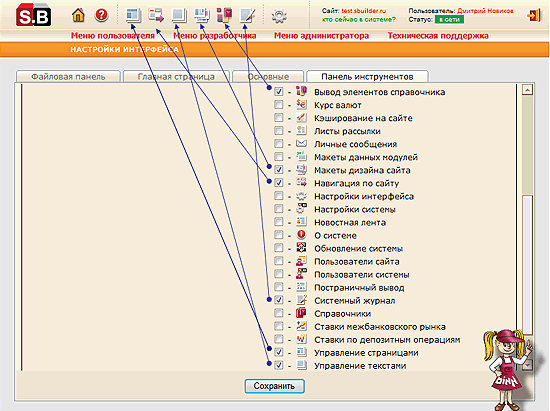
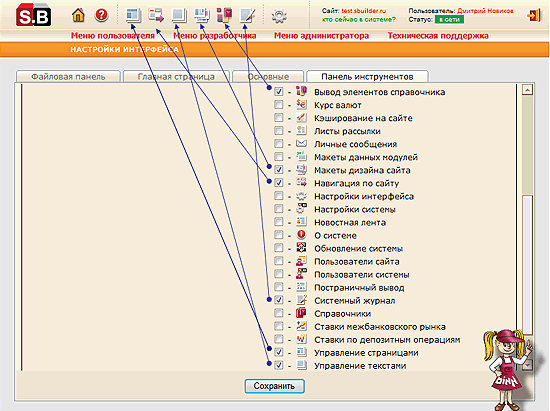
Настраиваемая панель инструментов
С помощью данной функции Вы сможете вынести на панель инструментов иконки именно тех модулей, которые Вам чаще всего нужны для работы.
Вот пример моих настроек:

Интеллектуальный интерфейс
Про технологию SB.ActiveDesktop я уже рассказывал. Это начало той концепции, которую мы собираемся развивать в нашей новой CMS.
Ее продолжением являются иконки, которые сами появляются на панели инструментов в зависимости от того, с какими модулями Вы работали в последнее время. Проще говоря, три последних модуля, с которыми Вы работали, сами отображаются на панели.
Довольно просто, но в то же время довольно удобно, ведь обычно, при создании и отладке сайта приходится постоянно переключаться между всего несколькими модулями.
В дальнейшим мы будем развивать эту концепцию, и кто знает, может через некоторое время наша CMS станет для Вас другом, а не инструментом! ;)
Предыдущая страница