|
Вход для партнёров
|
Главная :: О CMS S.Builder :: Визуальный редактор
Визуальный редактор Технология SB.Real.WYSIWYG
При разработке нашего визуального редактора, мы не стали использовать различные бесплатные или платные редакторы, которыми просто завален Интернет и которыми так злоупотребляют другие разработчики.
Новый визуальный редактор CMS S.Builder представляет собой квинтэссенцию всего хорошего, доброго и удобного, из того, что Вы можете найти в других визуальных редакторах, плюс множество того, что Вы не найдете больше нигде.
У CMS S.Builder, пожалуй, самый лучший визуальный редактор среди российских CMS.
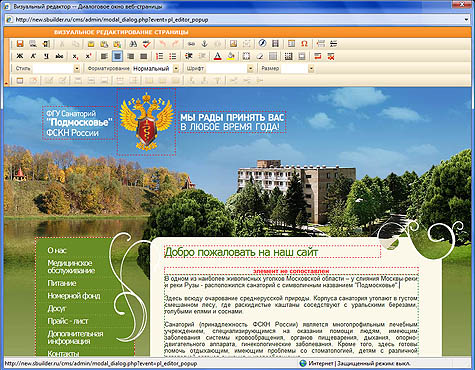
Сейчас мы расскажем Вам почему это так. При редактировании контента на страницах редактор (контент-менеджер) сайта видит страницу именно в таком виде, как её видит посетитель. Покажу на примере: Вот страница в визуальном редакторе:
и вот та же страница, как её видит посетитель сайта:
При редактировании Вы видите ту же страницу, только все блоки, которые редактор сайта может изменять, отмечаются красным пунктирным контуром.
Блок, который редактор изменяет в данный момент отмечается зеленым пунктиром.
В режиме редактирования Вы можете перемещаться по сайту так же, как это делаете всегда. Просто кликая по нужным ссылкам в тексте и меню.
Если Вы щелкните по ссылке, а такой страницы в системе нет, то она услужливо предложит Вам создать эту страницу.
Создание новой страницы в режиме визуального редактирования сводится к установке ссылки на будущую страницу (или создания нового пункта в меню). Потом просто кликаете по новой ссылке и система с вашей помощью создаст новую страницу, которую Вы тут-же сможете наполнить информацией.
При правильной настройке шаблонов заголовки, меню и все остальные блоки уже будут установлены на странице. Всё что Вам останется – это разместить нужный контент на странице (например, скопировав текст из MS Word).
Что такой механизм редактирования дает контент-менеджеру:
Чтобы войти в режим визуального редактирования страницы, достаточно просто щелкнуть по названию страницы:
Визуальный редактор позволяет выполнять множество действий.
Далеко не все мы будем здесь описывать подробно, но некоторые, особенно новые возможности, все-же опишем:
Возможностей у редактора много, все описывать не имеет смыла.
Поэтому, переходим к тому, что появилось нового: Начнем с настройки, которую многие наши партнеры давно ждали. Тем более, что, на сколько мне известно, этого нет еще ни у кого!
Возможности, предоставляемые визуальным редактором теперь можно менять! Вы или Вам создали красивый, стильный сайт. В котором выверено все: размер и цвет шрифта, размер фотографий, набор стилей и т.д.
И вот, показывая свою работу потенциальному клиенту, начальнику или другу Вы с гордостью показываете ему этот сайт и видите на главной странице:
Добро пожаловать на страницу
Знакомая ситуация? Бывает.
Не в обиду людям занимающимся редактированием контента сайта, тем более что люди бывают разные, но зачастую, лучше дать человеку меньше возможностей, чем дать больше. Много меньше. Еще меньше! А иногда убрать практически все!
Теперь Вы можете это сделать!
Какие возможности визуального редактора будут доступны контент-менеджерам, определяются в настройках системы:
Таким образом, в настройках системы администратор сайта (или разработчик) может отключить любые кнопки визуального редактора, самостоятельно определяя, какие возможности для редактирования контента будут доступны редактору сайта.
Учитывая, что разработчик сайта, в новой версии может редактировать стили (задавая им "человеческие" названия, на русском), то можно вообще отключить все возможности по форматированию текста в системе, задав набор предопределенных стилей, например:
Подробнее о возможности настройке стилей я расскажу Вам дальше.
И контент-менеджер будет делать свою работу не выходя за те рамки, которые Вы отвели ему.
Кстати! Настроить можно не только доступность иконок в редакторе но и:
С этим разобрались! Идем дальше...
Валидность редактора. Теперь код, генерируемый редактором полностью XHTML-валиден. Ну что тут еще добавить? Думаю и так все понятно.
Вставка шаблонов В новой версии визуального редактора появились шаблоны и возможность их создавать и редактировать прямо из CMS.
Шаблоны - это предопределенные разработчиком сайта HTML-блоки, которые контент-менеджер может использовать в своей работе. Например, это могут быть заранее красиво оформленные таблицы, картинки в рамках, таблица и текст и т.д.
Делается это следующим образом:
В визуальном редакторе помещаем курсор в нужное место и нажимаем иконку "Вставить шаблон":
В открывшемся окне выбираем один из шаблонов созданных разработчиками сайта:
И получаем нужный блок кода в редакторе:
Думаю, Вам понравится.
Добавление своих стилей
Как я уже писал выше. Теперь разработчики сайта определяют, какие стили будут выводиться в визуальном редакторе!
Причем, не только определяют, но и дают им название.
Думаю, преимущества такой возможности очевидны и клиентам и разработчикам веб-сайтов.
Работа с цветом
Там, где в тексте появляется необходимость сменить цвет (текста, фона и т.д.), к Вашим услугам новое диалоговое окно а-ля Photoshop:
Теперь пользователи CMS смогут визуально выбрать любой (!) цвет из всей палитры, а не только из заданной заранее разработчиками.
Проверка орфографии
В новом визуальном редакторе нами разработана, новая, оригинальная проверка орфографии. Она не зависит от ActiveX ворда, который вечно глючит, ужасно тормозит и далеко не у всех работает. Он не зависит от установленных на сервере специальных библиотек.
Для своей работы визуальный редактор использует сервис, расположенный на нашем сервере, на котором уже установлены все необходимые библиотеки и базы. Поэтому, проверка орфографии не будет работать только, если Вы работает на локальном компьютере, на котором отсутствует соединение с Интернет. Во всех других случаях проверка орфографии будет работать!
Разрыв страниц
В визуальном редакторе появилась такая новая иконка, как разрыв страниц:
Если Вы ставите "разрыв страницы" в обычном тексте на странице, то при выводе этого текста на печать, в месте установки разрыва будет начинаться печать с новой страницы.
Но, если Вы ставите разрыв в тексте новости, статьи и т.д., то система автоматически разобьет текст на несколько страниц и построит ссылки для перехода на следующую часть статьи.
Например, такие: <<< << 1 2 3 >> >>>
Таким образом, мы получаем автоматический механизм для разбиения длинных статей и текстов на несколько страниц.
Мы называем такой механизм пейджированием.
Еще много других возможностей
В новом редакторе появилось еще множество новых возможностей! Например:
Это далеко не все возможности нашего нового редактора!
Очень надеемся, что данный текст вызвал у Вас желание самостоятельно опробовать все те возможности, что мы здесь описали, а так же открыть для себя новые, так необходимые Вам возможности. |